آیکون (Icon) چیست؟
آیکون کلمهای آشنا برای ما بهحساب میآید. از زمان استفاده از اولین نسلهای کامپیوتر شخصی، کلمه آیکون به گوش همه ما رسیده است. در حال حاضر نیز تمام لپتاپها، گوشیهای هوشمند و تبلتها آیکونهای متعددی دارند. اما در ادامه به این سؤال پاسخ میدهیم که آیکون چیست؟ چند نوع آیکون وجود دارد؟ و چه ابزارهایی برای طراحی آیکون مناسب است. در ادامه این مقاله از پونیشا با ما همراه باشید.
فهرست مطالب
آیکون چیست؟
اگر بخواهیم درباره آیکون دقیق بحث کنیم، باید بگوییم که این کلمه به Eikon در زبان یونان باستان بازمیگردد. Eikon برای وصف نقاشیهایی که روی چوب کشیده میشدند، استفاده میشد. اما اصطلاح تخصصی و مدرن آیکون چیست؟ آیکون در اصطلاح تخصصی همان نماد گرافیکی در قالب تصویری کوچک است که امکان دسترسی سریعتر کاربران به فایلها، نرمافزارها و صفحات دیگر را فراهم میکند.

درواقع آیکونها مفاهیمی را در قالب تصویرها به نمایش میگذارند. هر سیستمعاملی از جمله ویندوز، اندروید و آیاواس، آیکونها را با توجه به اصول طراحی رابط کاربری بهگونهای ایجاد میکند که کاربران بهسهولت فعالیتهای خود را انجام دهند و از طراحی آیکون از دستهبندی خدمات طراحی گرافیک است و میتوانید برای طراحی، فرد مناسبی را بیابید.
کاربردهای استفاده از آیکون ها چیست؟
با توجه به این که آیکونها درک بسیاری از مفاهیم را آسان میکنند، در راستای اهداف مختلفی مورد استفاده قرار میگیرند. کاربرد آیکونها به شرح زیر است:
- استفاده از آیکون در اصول برندینگ باعث موفقیت در دیجیتال مارکتینگ شده است. زیرا آیکونی که به هر برند اختصاص داده میشود، هویت و فرهنگ سازمانی آن برند را معرفی میکند.
- از آیکون در معرفی بخشهای مختلف سایت و اپلیکیشنها هم استفاده میشود. برای مثال علامت گفتگو در پایین بسیاری از سایتها، نشاندهندهی حضور پشتیبان آنلاین سایت است. علامت سبد در سایت فروشگاه اینترنتی نیز بیانگر سبد خرید یا صفحهای است که سفارشهای کنونی در آن ثبت شدهاند.
- آیکون برای بیان مفاهیم مشترک میان کاربران نیز کاربرد دارد. بهنحوی که میتوان آیکون را زبان مشترک میان افراد همزبان یا همفکر و باور در نظر گرفت.
مزایای استفاده از آیکون چیست؟

اکنون که با معنا و چند کاربرد مهم آیکون آشنا شدهایم، بهتر است از مزایای آن اطلاع داشته باشیم.
مزایای متعددی برای آیکون ذکر شده است، اما مهمترین آنها عبارتند از:
ابزار بصری قدرتمند
همانطور که تا کنون توضیح دادیم آیکون چیست، آیکون نمادی است که مفهومی را در قالب تصویر بیان میکند. این تصویر کوچک با جذابیتهای بصری میتواند توجه مخاطبین سایت شما را با مفاهیم مختلف جلب کند.
زبانی مشترک و قابل درک بین افراد
آیکونها با بیان مفاهیم به زبانی قابل درک برای همه کاربران سیستمهای هوشمند و اینترنت باعث افزایش سرعت عمل آنها در استفاده از محتوای سایتها، شبکههای اجتماعی و حتی فناوریهای جدید میشوند.
معرفی قدرتمند برندها
با ساخت آیکون و لوگوی برند خود میتوانید هویت و فرهنگ سازمانی شرکتتان را با قدرت بالایی معرفی کنید. در این زمینه ابزارهایی مانند فتوشاپ، دریمویور، ایلاستریتور و فلش نقش مهمی بازی میکنند.
انواع آیکون ها
اهمیت آیکونها در پیشبرد اهداف کسبوکارها باعث شده تا انواع مختلفی برای آیکونها وجود داشته باشد؛ بهنحوی که میتوان آیکونها را در ابعاد مختلف زندگی مورد استفاده قرار داد. برای استفاده درست از آیکونها بهتر است با انواع آنها از نظر کاربرد و سبک طراحی آشنا شوید.

انواع آیکون از نظر کاربرد
آیکونها را بر اساس کاربردشان، میتوان به دستههای زیر تقسیم کرد:
آیکونهای روشنگر (Clarifying Icons)
آیکونهایی که بهراحتی مفاهیم دشوار را برای کاربران بهطور شفاف بیان میکنند، در گروه آیکونهای روشنگر قرار میگیرند.
آیکونهای تعاملی (Interactive Icons)
گروهی دیگری از آیکونها که در ارتقای کیفیت تعامل کاربران با کارشناسان و متخصصان فعال در کسبوکارها یا ارتباط با سیستمهای هوشمند نقش داشته باشند، از نوع تعاملی خواهند بود.
آیکونهای تزئینی و سرگرمکننده (Decorative Icons)
آیکونهایی که برای کاربران جذابیت داشته و موجب سرگرمی آنها شوند، از نوع تزئینی خواهند بود. برای مثال آیکونهایی که با تغییر تم (Theme) موبایلهای هوشمند شکل و شمایل متفاوتی میگیرند، در این دسته قرار دارند.
آیکونهای اپلیکیشن (Application Icons)
این آیکونها نماد اپلیکیشنهای مختلف هستند. علاوهبراین، لوگوی برند شرکتها نیز در این دسته از آیکونها قرار میگیرند.
فاوآیکون ها (Favicon)
شاید این سؤال در ذهن شما هم شکل بگیرد که Favicon چیست؟ در پاسخ باید بگوییم که فاویکن همان Favorite Icon است که با نامهایی مانند آیکون تب، آیکون URL، آیکون سایت یا آیکون بوکمارک شناخته میشود. فاویکن همان آیکونی است که معرف برند بوده و در نوار آدرس مرورگر دیده میشود.
انواع آیکون از نظر طراحی
جدا از کاربرد، میتوان آیکونها را از نظر طراحی نیز دسته بندی کرد که به شرح زیر خواهد بود:
آیکونهای گلیف (Glyph Icons)
آیکونهایی هستند که با طرحهای ساده و خطوط ملایم آماده شدهاند. گوگل از سال 2014 از آیکونهای گلیف بهعنوان مبنای Material Design خود استفاده کرده است.
آیکونهای تخت و نیمه تخت (Flat and Semi-flat Icons)
آیکونهای رنگی و کمی پیچیدهتر از آیکونهای گلیف که با ظرافت و ماهرانه از سایهها استفاده میکنند. اسم آنها بهخاطر دوبعدی بودن و نداشتن کنتراست است.
آیکونهای رسمبرداری و مقیاسپذیر (SVG Icons)
طراحی این نوع آیکون ریسپانسیو برمبنای تصویر برداری دوبعدی مبتنی بر XML است و همه مرورگرها آن را پشتیبانی میکنند.

انواع آیکون از نظر استعاری
حال وقت آن است که به دسته بندی آیکونها از نظر استعاری بپردازیم و با انواع آن آشنا شویم.
آیکونهای شباهتی (Resemblance Icon)
آیکونهای شباهتی کاملاً مستقیم مفاهیم را برای کاربران وصف میکنند. ذرهبین که نشانه دستور جستجو محسوب میشود، در این گروه قرار میگیرد.
آیکونهای ارجاعی (Reference Icons)
آیکونهای ارجاعی با رجوع به چیزهای مختلف و مقایسه آنها با همدیگر، مفاهیم را به تصویر میکشند.
آیکونهای قراردادی (Arbitrary Icons)
این نوع از آیکونها ارتباط مستقیمی با چیزی ندارند و تنها براساس قراردادی که میان کاربران بوده، مشخص شدهاند.
یک آیکون خوب باید چه ویژگی هایی داشته باشد؟
اکنون که میدانیم آیکون چیست و انواع آن را شناختیم باید با ویژگیهای آیکونهای خوب آشنا شویم.
- آیکون خوب باید کاربرپسند بوده و تجربه کاربری سایت را بهبود دهد. طراحی خلاقانه و کاربردی آیکونها از مهمترین نکات محسوب میشوند.
- آیکونها باید کاملاً درک شده و مفاهیم را در چند ثانیه منتقل کنند. آیکونی که باعث سردرگمی و گیجی کاربران شود، قابل استفاده نخواهد بود.
- طرحی آیکونها باید به نحوی باشد که با سایت، سازگاری و مطابقت داشته باشد.
- اگرچه آیکونهای سنتی مانند آیکون ایمیل، تماس تلفن و سایت، استفاده عمومی دارند، اما خلاقانه و مدرن بودن آیکونها باعث جذابیت بیشتر آنها میشود.
ویژگی های کلیدی آیکون مؤثر
- شفاف و بامعنی بودن
- قابل تشخیص بودن
- انعطافپذیری و مقیاسپذیر بودن
- سادگی و جذابیت
- مطابقت و سازگاری با سایت
معرفی سایت های دانلود رایگان آیکون
اگر به دنبال طراحی اختصاصی آیکون نیستید و قصد دارید از آیکونهای آماده استفاده کنید، میتوانید آنها را از چند سایت بارگیری کنید. این سایتها عبارتند از:

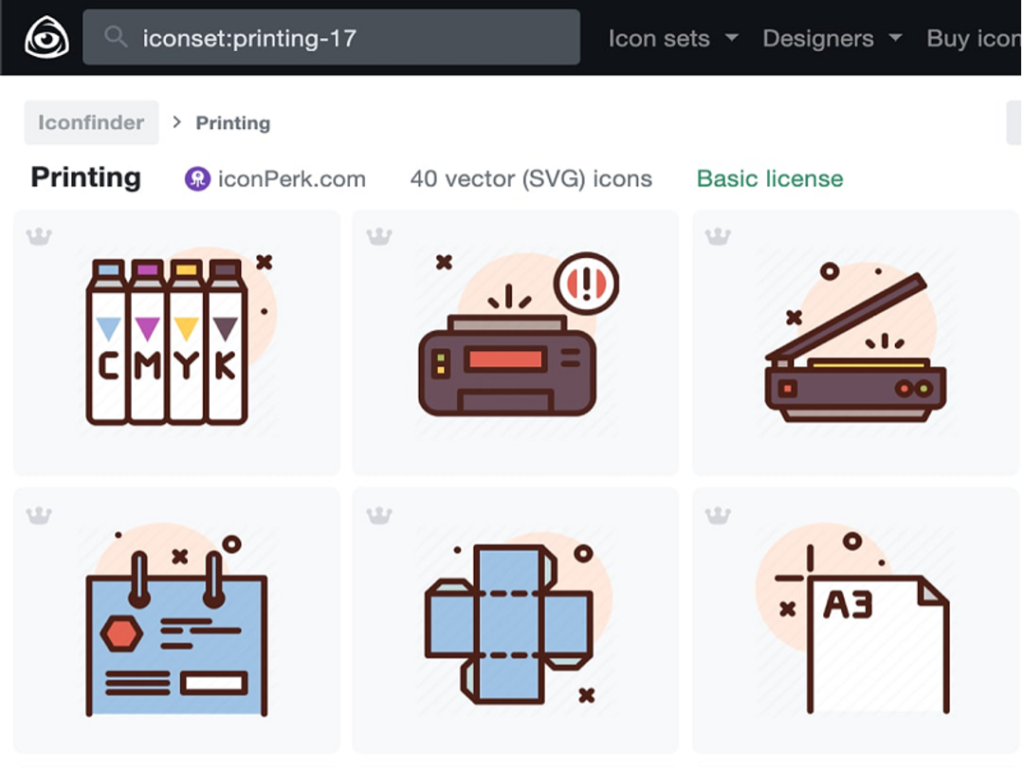
- Icon Finder: بهعنوان یک موتور جستجوی آیکون شناخته میشود. شما میتوانید آیکون تکی یا مجموعهای از آیکونها را در این سایت یافته و دانلود کنید.
- Icons8: یکی دیگر از سایتهای دانلود رایگان آیکون Icon8 است که امکان انتخاب بیش از 30 آیکون را برای شما فراهم میآورد.
- Freeicons: یکی دیگر از سایتهاست که اجازه دانلود بستههای 100 تایی آیکون در حوزههای موضوعی مختلف را به کاربران میدهد.
- Graphicburger: یکی از بهترین سایتهای دانلود رایگان برای طراحان سایت محسوب میشود. انواع کیتهایUI ، ماکآپها (Mockups)، تصویر پسزمینه و آیکون از این سایت قابل دانلود است.
- مارکت اینجا: شما میتوانید با عضویت طلایی یا نقرهای در پونیشا، دسترسی نامحدودی به هزاران فایل گرافیکی از جمله آیکونها، افکتهای صوتی، ویدیوها و … در مارکت اینجا داشته باشید.

انواع فرمت مناسب آیکون
در حال حاضر آیکونهای مختلفی طراحی میشوند. از همان زمان که آیکونها را با کامپیوتر شخصی و سیستمعامل ویندوز میشناختند، آیکون با فرمت PNG طراحی میشد. اما اکنون با انواع آیکون در سیستمهای مختلف مواجه هستیم. نرمافزارهای مختلفی که برای کار طراحی کردن آیکون استفاده میشوند عموماً از فرمتهای JPEG، PNG، GIF، TFF، WMF، EMF و CUR برای خروجی گرفتن کارهای خود استفاده میکنند.
فونت آیکون چیست؟
آیکونهایی که مانند فونتهای معمولی حس یک متن را به مخاطبان القاء میکنند فونتآیکون نامیده میشوند. برای طراحی فونتآیکونها از ابزارهای ویرایش تصویر مانند فتوشاپ استفاده نمیشود و تغییر آنها از نظر شکل، اندازه و حرکت با CSS صورت میگیرد. درضمن، بیشتر کاربرد این نوع از آیکونها شکل دادن به ظاهر سایتها است.
ابزارهای طراحی آیکون
ابزارهایی که کار طراحی کردن آیکونها را برعهده دارند عبارتند از:
- MakeAppIcon: یکی از ابزارهایی است که برای طراحی آیکونهای اندروید و آیاواس استفاده میشود.
- ICO Convert: یکی از ابزارهای طراحی کردن آیکون با PNG و JPEG است.
- Icon Maker: یکی از کاربردیترین ابزار طراحی آیکونهای مورد نظر محسوب میشود. البته پشتیبانی نکردن زبان فارسی، کار طراحی را کمی دشوار میکند.
- X-Icon Editor: یکی از برنامههایHTML5 که بر پایه Canvas است و اجازه طراحی آیکونهایی با رزولوشن بالا را به کاربران میدهد.
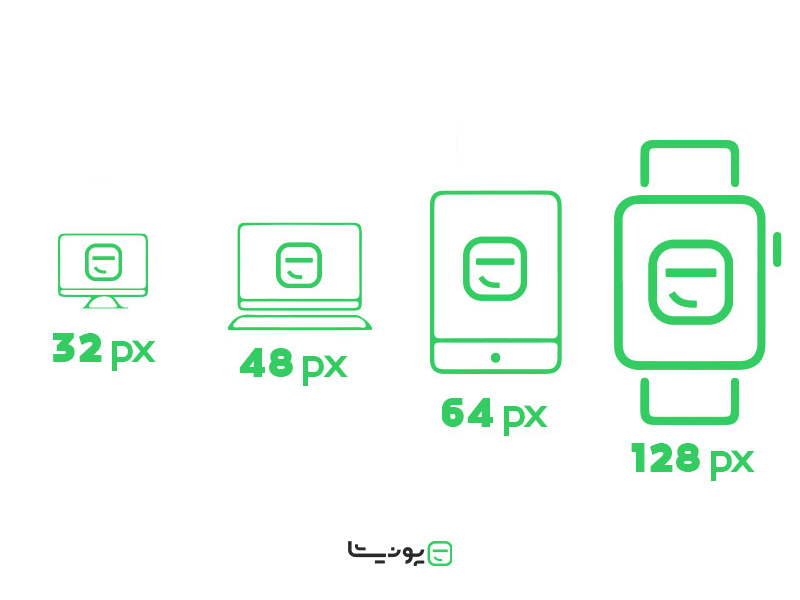
سایز استاندارد آیکون

با توجه به صفحه نمایش و سیستمعاملی که آیکون برای آن طراحی میشود، سایز استاندارد متفاوت است. علاوهبراین، سایز استاندارد آیکون، متأثر از تعداد آیکونها و محل قرارگیری آنها در صفحه نمایش خواهد بود. تنوع بسیار زیاد آیکونها و عوامل مؤثر در سایز آنها امری غیرقابلانکار و خارج از بحث این مقاله است. بنابراین باید هنگام سفارش آیکون، هدف خود از طراحی آیکون را به طراح بگویید تا سایز آیکون را مطابق با نیاز شما طراحی کند.
جمع بندی
آیکونها تصاویر کوچکی هستند که مفاهیم مشخصی را به صورت مستقیم به کاربران انتقال میدهند. ابزارهای مختلفی برای طراحی انواع آیکون استفاده میشوند. اگر شما میخواهید کار طراحی آیکونهای مورد نظر خود را با هزینه مناسب و کیفیت بالا انجام دهید، میتوانید پروژه طراحی آیکون را به متخصصان مجرب و ماهر پونیشا بسپارید تا بهترین طراحان به انجام پروژه شما بپردازند.
سوالات متداول
آیکون چیست؟
آیکون، همان نماد گرافیکی در قالب تصویری کوچک است که امکان دسترسی سریعتر کاربران به فایلها، نرمافزارها و صفحات دیگر را فراهم میکند.
انواع آیکون کدام است؟
آیکونها را بر اساس کاربردشان، میتوان به دستههای زیر تقسیم کرد: آیکونهای روشنگر، تعاملی، تزئینی، فاوایکون و…
ویژگیهای آیکون مناسب چیست؟
طراحی خلاقانه و کاربردی آیکونها از مهمترین نکات محسوب میشوند. آیکونها باید کاملاً درک شده و مفاهیم را در چند ثانیه منتقل کنند. ادامهی ویژگیهای آیکون خوب را در مقاله بخوانید.


سلام. ممنون از مطلب مفیدتون. میخواستم بپرسم از ایلاستریتور هم میشه واسه طراحی آیکون استفاده کرد؟
سلام جاوید عزیز. بله میتونید در مقالهی ایلوستریتور چیست جواب کاملتون رو بخونید. باز هم اگر سوالی داشتید بپرسید، خوشحال میشیم جواب بدیم.
سلام. وقتتون بخیر. دنیای آیکون و طراحی آیکون خیلی جالبه. مقالهی شما هم خیلی خوب بود. ممنون.
سلام مانلی عزیز.بله همینطوره. خوشحالیم که خوشتون اومده.
خیلی عالی.ممنونم از مطالب مفیدتون